In this article:
- 29 Absolute Best Neon Fonts in 2026
- The History and Evolution of Neon Fonts
- What is a Neon Font? Basic Design Components
- How to Use Neon Fonts in Design Projects
- Instruments and Applications for Creating Neon Typography
- Tips to Pair Neon Fonts with Other Typography
- Final Thoughts: The Enduring Appeal of Neon Fonts in Design
- How can I download a neon font for personal use?
- What are your possibilities for designing a custom neon font text?
- What are the best fonts one can use to give a neon sign effect?
Why are neon fonts among designers’ most popular choices today? Their unique ability to invoke nostalgia for the retro eras of the 80s and to project, at the same time, a sense of futurism and urban chic makes them a versatile tool in any designer’s repertoire.
The glow of neon lights, captivatingly alluring and vibrant in color, has seen a serious comeback for digital design. This trend only shows that neon has a certain timeless appeal and can make even the most ordinary text look spectacular.
Neon fonts breathe life into everything from a vibrating city nightlife and a plethora of emotions to various themes, making them a very vast creative playground for your projects. They unlock options like channeling that great vintage vibe.
In this article, we will trace some history of neon typography, unveil a number of the best neon fonts, and pick up several tips on where and how to use them to maximum effect.
29 Absolute Best Neon Fonts in 2026
Stacko Neon Font

Stacko is a fun, versatile neon display font perfect for logos, branding, and modern advertising. Whether it’s for a t-shirt, mug, or poster, Stacko brings a stylish, hand-lettered charm to your projects.
Retro Neon Font – Script Style

Achieve an authentic neon look with this script-style font! Perfect for headlines, music promotions, and film titles, it brings a retro vibe to your designs with an updated flair.
Spectron – Techno Scifi Neon Outline Sans

Spectron is a stylish neon outline font ideal for logos, branding, and 80s retro designs. Its unique shape adds a modern touch to any project, from posters to home decor.

Get 300+ Fonts for FREE
Enter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Jasuy – Modern Futuristic Neon Font

Jasuy is a futuristic neon font with a modern twist. Perfect for headlines and titles, it features extra ligatures for unique styles, making your designs stand out beautifully.
Neon Ballroom

Inspired by retro poster design, Neon Ballroom adds a handmade feel to your brand. With multilingual support and various formats, it’s perfect for logos, labels, and invitations.
Night Vibes – Neon Light Font

Night Vibes is a modern neon light font perfect for nightlife themes. It features uppercase, lowercase, symbols, numerals, and multilingual support, ideal for branding and titles.
Fuse – Realistic Neon Typeface

Fuse captures the essence of real neon signs with its geometric forms and smooth corners. Ideal for music promos, film titles, and bold headings, it’s a versatile choice for any project.
Neon Bright – Neon Display Font

Neon Bright is a sleek monoline font with a vibrant glow, perfect for event posters and digital designs. Its simple installation makes it a go-to choice for stylish branding.
Qlinsey

Qlinsey is a clean handwritten font perfect for modern designs. With swashes and leaf alternates, it adds a unique touch to logos, cards, and more.
Rousing Neon | Modern Neon Light Font

Rousing Neon combines modern elegance with playful charm. Its bold uppercase letters shine in any design, making it perfect for headlines, logos, and vibrant titles.
Gleamy Neon – Futuristic Neon Light font

Gleamy Neon features a sleek, modern design inspired by neon signs. It’s perfect for logos, posters, and various creative projects, adding a vibrant touch to your designs.
Lumaneon – Retro Neon Sign Sans Serif Font

Lumaneon is a retro-inspired sans serif font, ideal for branding, logos, and 80s-themed designs. Its nostalgic style brings a lively feel to any project.
Espectrez

Espectrez is a modern sans serif font inspired by neon signage. With its bold outlines, it’s perfect for futuristic designs, branding, and creative projects.
Astario

Astario brings retro neon vibes to your designs. Ideal for labels, packaging, and text overlays, it adds a nostalgic flair to any project.
Raskhal – Brush Font

Raskhal is a brush font inspired by the neon style of the 1980s. It’s perfect for branding, social media, and product designs, adding a playful touch to your work.
Retro Neon Font – Square Style

Night Light Neon offers a specially crafted square font inspired by neon designs. Perfect for headlines, it achieves a vibrant, authentic neon look for music promotions, film titles, and more.
Retro Neon Font – Inline Style

Night Light Neon in inline style provides a sleek, neon-inspired font ideal for headlines. It’s designed for impactful visuals in music promotions, film titles, and other creative projects.
Neo-Retro Font + Extras

Bring bold, 90s-inspired designs to life with the Neo Retro font pack! It includes a main font, alternate characters, fun icons, and stylish text effects for vibrant designs.
Bayshore + New! Neon Glow Styles

Bayshore is a hand-drawn mono-line script font that exudes retro vibes. It’s perfect for logos and packaging, featuring swashes and neon glow styles for eye-catching text.
Hot Rush Font Duo

Hot Rush is a dynamic font duo featuring a clean sans and a textured script. Ideal for retro-inspired designs, it’s perfect for bold display text, logos, and merchandise.
Walneo

Walneo is a decorative neon font inspired by retro night signs. Perfect for logos, social media, and movie titles, it pairs well with sans or serif fonts. Features OTF, TTF, WOFF, multilingual support, and ligatures.
Retro Signature – Neon Lights

Retro Signature is a classy script font inspired by 1980s neon lights. Ideal for logos and branding, it offers typographic harmony for various design projects.
Neon 80s

Neon 80s is a vibrant font reminiscent of 80s signage. Rebuilt with more glyphs, it supports extended Latin characters, Cyrillic, Greek, and Hebrew alphabets, perfect for various projects.
Neon Wave Retro Futuristic Typeface

Neon Wave captures the essence of retro-futuristic design with vibrant colors. This uppercase typeface includes three styles: color, striped, and black, perfect for standout projects.
Neonderthaw

Neonderthaw is a single weight script font that simulates neon. It includes Latin character sets with support for various languages, making it versatile for signage designs.
Automania

Automania features a simple, black and white vector-style logo with bold lettering that captures speed. The text is centered on a transparent background, creating a striking contrast.
Mexcellent

Mexcellent is a trilinear display font inspired by the 1968 Mexico Olympics. The updated version features improved glyphs, better spacing, and supports more languages, math symbols, and fractions.
Neon Font

Neon Font is free for personal use, with a commercial license available for $9.95. It’s perfect for creating neon-inspired designs.
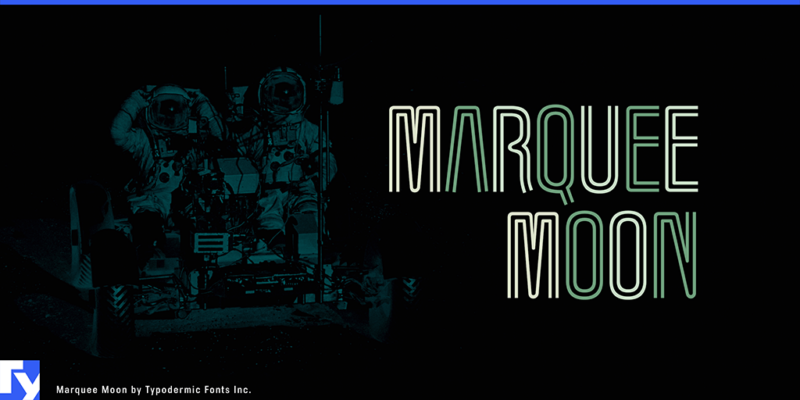
Marquee Moon Font

Marquee Moon is a slim, twin-ruled headliner typeface that combines futuristic letterforms with elegant stripes. It supports various Latin-based European languages and is released under a Creative Commons Zero license.
The History and Evolution of Neon Fonts
Neon fonts have a depth of history that is intrinsically linked to neon signs and their place within the culture. This section will look at the origins of neon signage, its place in contemporary design, and its cultural impact.
Neon Signs: Invention and Emergence
Neon signs emerged as a groundbreaking innovation in the realms of advertising and design during the early 20th century. The very first neon sign in the United States was crafted in 1923 for a Packard car dealership located in Los Angeles, sold by Claude Neon for the impressive sum of $24,000. This technology enabled bright, vibrant displays that commanded attention in ways that earlier lighting methods had never achieved.

Neon signs represented the shift from traditional forms of advertising to bright, glowing signs that brought new life to cities. Its ability to form complex shapes with glass tubes in curved angles made it widely popular, especially in high-profile cities like Las Vegas and New York.
Neon Fonts in Modern Design
Neon fonts continue to influence the face of design today. With digital technology, neon’s glowing effect can be emulated digitally, allowing designers to push new creative boundaries without limitation from physical glass tubes. This typeface often applies to concepts that fit into a mid-20th-century nostalgic feel or even concepts with a more futuristic aesthetic.
The resurgence of neon fonts owes much to their strategic implementation in technology and media, notably influenced by Apple’s significant role in the design realm. The versatility of neon typography guarantees its continued relevance, seamlessly intertwining visual aesthetics with technological advancements.
Cultural Significance
Neon signs have become iconic of specific times and places for the portrayal of cultural vitality and an artistic touch. They are generally linked with nostalgia and nightlife for entertainment and urban thrill. The cultural importance is reflected in the usage of neon signs in movies, photography, and art.

This aesthetic has influenced global cultural trends, further popularizing neon styles in various media. As a result, neon typography has become iconic, resonating with designers and audiences worldwide, making them key tools in storytelling and brand identity. Sites like DesignInquiry highlight how neon accents complement adept typography, offering engaging visual appeal.
What is a Neon Font? Basic Design Components
Unveiling the basic design principles of neon fonts shows how they can add a new dimension to your work. From its glowing effect to its colorful palette, this font style demands attention with class. Understanding the main elements that make up neon typography is important.
Glow Effect
The glow effect lies at the heart of neon fonts, beautifully emulating the look of neon lights. This shimmering effect bestows upon the typeface a luminous aura, evoking a sense of brightness. To achieve this radiant glow, one must simulate soft light edges encircling the letters, thereby enhancing visibility in dimly lit or digital environments.
Use contrast between the glowing letters and the background to enhance the effect. Choosing the right software can help maintain uniformity and intensity in the glow, ensuring your design attracts the viewer’s gaze.

Tube-Like Structure
Neon fonts frequently mimic the tube-like structure characteristic of classic neon signs. This design feature establishes a seamless line or curve within each character, emulating the elegantly bent neon tubes. The result bestows the letters with a distinctive and fluid appearance, which is vital for authenticity.
To achieve this appearance, consistency is essential. It is important to ensure smooth curves and uniform line thickness to preserve the tube-like illusion. Feel free to experiment with varying widths for diverse effects, yet strive for coherence and readability in your design.
Colors
Vibrant colors characterize neon fonts, offering a spectrum that spans from classic cyan and magenta to contemporary pastel shades. The choice of color can significantly influence the emotional resonance and thematic trajectory of your design. Bright hues seize attention and generate a sense of energy, whereas gentler tones create a serene yet striking appearance.
Make a contrasting color palette to add interest. Also, consider the way these colors will look in different contexts, such as print versus digital, for the most impact in your pieces.
Boldness and legibility
The boldness is critical to neon fonts being bright yet readable from afar. The thick lines emulate the tubing in neon, furthering the visual effect of the font. This makes for an essential trait when there are chaotic visual landscapes that clear text can be communicated across.
Ensure that the chosen font maintains legibility at various sizes. Simple letterforms help in achieving clarity, while avoiding excessive complexity. Balance boldness with clean design to make your message accessible and impactful.
Animation Potential
Neon fonts offer significant animation potential, adding motion and dynamism to your designs. Animated text can mimic the flickering of real neon lights, adding authenticity and engaging viewers. This feature is particularly useful in digital media, where movement can capture attention.
Use animation to enhance your message without overwhelming it. Subtle pulsing or blinking can animate a flat design and help guide focus to important information. Pay attention to the rhythm and flow of the animation so that the presentation doesn’t look unprofessional or raw.
How to Use Neon Fonts in Design Projects
Neon fonts fill in your design work with energetic vitality and an appealing catchiness. Well applied, they enhance digital platforms, strengthen brand identities, enrich promotional materials, and embellish printed works.
Web Design
Using neon fonts in web design, a selection of elements needs to be done that require immediate attention; these might be headers or CTAs. Neon colors could look the best on dark backgrounds, maintaining contrast and readability. Employ CSS3 for effects such as glow and shadow to enhance the neon effect.
Choosing readable fonts is important, so the user experience is not compromised, and the page is not overwhelmed. Fonts like Avaneonz or Lumaneon will be great to introduce that retro feel from 80s-style graphics.

Logo Design
Neon fonts in logotype design should reflect the personality of the brand and the audience. Choose simple and bold styles for good visibility. Such fonts may personify vividness, modernity, or capture the retro feel.
Make sure your neon font contrasts with the color of the background. That is how the logo will pop out, both on digital and print mediums. Consider using premium options, like PSD Neon Font, to add unique and special effects.
Designing Posters and Flyers
Neon fonts create the best catch for posters and flyers in anything targeting attention. They can be used in highlighting event information and help to give an energetic feel. Choose fonts whose clarity endures as they scream your message out-mostly those with clear lines or uniquely styled letters.
Mix with complementary colors to enhance visual appeal. The Rookworst font is great for design text that should be striking and catching.
Social Media and Digital Marketing
Neon fonts have the power to elevate social media campaigns, infusing them with a vibrant and distinctive flair. Employ these fonts to craft striking headlines or quotes that truly resonate with your audience. They can make posts stand out in crowded feeds, particularly when combined with interactive elements.
Consider embracing minimalistic designs to keep viewers focused. Experiment with various color palettes and layouts to discover what captures your audience’s interest most effectively.
Print Design
Neon fonts are one of the most striking ways to create a lasting impact in print design. From business cards and brochures to magazine covers, they can give a modern touch. Use high-contrast combinations so that they really pop on the paper.
Although neon colors may not glow in the physical sense, thoughtfully selected styles preserve their striking appeal. Consider a variety of paper types and finish achieving the neon effect with finesse.
Instruments and Applications for Creating Neon Typography
Many facilities and programs can help facilitate the creation of cool neon font designs. There are advanced design options available in Adobe Illustrator, Photoshop, and even Canva, which is quite non-designer-friendly. Online neon text generators also exist and can make flashy text effects in seconds.
Adobe Illustrator
Adobe Illustrator is a powerful vector graphics editor that is widely used for making intricate neon font designs. It allows the manipulation of both anchor points and paths, allowing detailed work on your design. Using an extensive set of tools, you may create complex shapes and add neon-like effects to them, such as glowy edges or inner shadows.
Illustrator also supports various plugins that can enhance your workflow. Use its gradient and blend tools to simulate neon lighting by adjusting color transitions. Masking capability allows you to layer different elements over each other, thus creating depth and a more realistic neon effect.
For any designing needs that require scalability, Illustrator’s vector approach means your neon font will retain the clarity of its form at any size.
Photoshop
Most of the neon font effects based on pixels can be created best in Photoshop with its layer styles and blending options for realistic glow effects. Its variety of filters can add texture and dimensions to give your designs a three-dimensional look. The layer masks of Photoshop allow for non-destructive editing, hence flexibility.
To elevate your neon fonts, apply the outer glow effect accessible in the Layer Style options. Modify the glow’s size, color, and opacity to replicate various lighting scenarios. Blend several layers with differing glow settings to create a more dynamic appearance.
In addition, Photoshop allows importing custom brushes and patterns to create unique textures in your neon designs. This flexibility makes it a favorite among designers for both standalone graphics and multimedia projects.
Canva
Canva has a very user-friendly interface, with an intuitive drag-and-drop UI. It is great for those who want to work on creating neon font designs without the steep learning curve of professional software. Canva offers various templates and elements that can be customized with neon effects.
Its built-in text tools let you easily apply colors and effects that evoke neon lights. Canva’s library of types can give you a wide range of fonts to modify and achieve that striking neon look, perfect for social media and digital content.
While not as powerful as Illustrator or Photoshop, the ease of Canva makes it the best choice for rapid design work. It is so easy that even those who have little experience with design can create stunning visual output within minutes.
Neon Text Makers Online
Online neon text generators, such as the one on TextStudio, can make neon fonts in a very quick and straightforward process. From these tools, one can choose the intensity of glow, color, and font style. Ideal for when one wants fast results.
Most of them allow real-time previews, meaning that you can see changes taking place right before your eyes as you tweak the settings. For creating neon text for digital ads or social media graphics, this convenience is a dream come true.
Options may include export formats like PNG and SVG to give you flexibility with the use of your designs. More importantly, these tools require no downloads, so literally any device connected to the internet can access them.
With these tools and software, you can generate cool neon font designs.

Tips to Pair Neon Fonts with Other Typography
Neon fonts paired with other typography can add that extra bit to your design by adding visual appeal and functionality. The effective combination emphasizes balance and contrast, suitable font pairing, and proper spacing and layout for clarity and impact.
Balance and contrast
Neon fonts need to be balanced and contrasting with other font styles to be effective. It is important to combine bold neon fonts with thin fonts for an ideal visual effect. This ensures that the neon element stands out but does not overwhelm the design.
Contrast can also be accomplished through color. A bright neon font with the subtlety of a more muted typeface lends itself to a far brighter and more captivating visual feel. Secondly, the use of font sizes will also enhance the tension between serenity and vibrancy.
Appearance Factors to Consider:
- Font Weight: Light versus bold
- Color: Bright neon, muted tones
- Neon Size: Large with smaller text
Best Font Combinations
Choosing fonts that complement each other is highly important in bringing out the individuality of neon typefaces. Neon forms are often well-complemented by sans-serif fonts due to their clarity and simplicity, making the neon font the centerpiece.
Retro neon styles could shine when combined with script fonts, bringing in an upscale flair. Meanwhile, modern neon fonts blend wonderfully with minimalist fonts to create a sophisticated yet vivid atmosphere.
Font Pairing Examples:
- Sans-serif & Neon: Clean and modern
- Script & Retro Neon: Vintage charm with flair
- Contemporary Neon Minimalist Sleek and modern
Spacing and Layout
Proper spacing and arrangement will make or break your font combination. Enough spacing around neon fonts guarantees readability without clutter. Adequate white space makes both fonts breathe, adding to the overall coherence of the design.
Alignment plays a crucial role in achieving visual harmony. Centered neon text can be beautifully complemented by left-aligned supportive text. It’s worth experimenting with the layout to discover a composition that enhances engagement while minimizing disruption.
Spacing Tips
- White Space: Don’t clutter the surroundings
- Alignment: Centered vs. edge-aligned text
- Margin: Sufficient space encircling the text blocks
Effective pairing of neon fonts involves deliberateness in style, contrast, and layout. Employ these methods to provide pop and interest in your designs.
Final Thoughts: The Enduring Appeal of Neon Fonts in Design
Neon fonts balance timelessness with flair, always fitting within retro and modern design landscapes with ease. Luminous and with an unmistakable appearance, they are perfect for impactful creations that catch the user’s attention in an instant.
The diversity of neon fonts allows the addition of personality to a wide range of projects, whether it be logos, social media graphics, or large-scale advertisements carries a flair few other styles can pull off.
Feel free to play with neon typography. This experimentation with various aesthetics may allow you to find just how neon fonts elevate your designs to the next level, making them bold and unforgettable.
Whether it be the achievement of a futuristic aesthetic or quite simply taking it back old-school with neon fonts, the ideas are endless. Their timelessness predates them to always have a home in the design universe.
How can I download a neon font for personal use?
You can find plenty of neon fonts in online repositories or design platforms, from free downloads to premium licenses, depending on their complexity and use cases. You have the Stacko Neon font, Retro Neon Script, and many others available to serve different design purposes.
What are your possibilities for designing a custom neon font text?
There are several online tools and designing software through which neon text is editable, such as Canva and Illustrator. You can adjust color, effects, and size to your liking. On websites, such as Neon Vibes, you have many styles and sizes for your custom needs.
What are the best fonts one can use to give a neon sign effect?
It can also be used to create some top neon signs, such as Spectron for a techno-sci-fi effect or Jasuy for a modern look. Both fonts are unique in terms of style and adaptability, and as such, stand among the best when it comes to digital artwork and physical signs. If you’re on a hunt for more, then check out some of the best fonts that’ll make your designs pop: Neon Fonts Which Will Make Your Designs Stand Out.




