In this article:
The world is full of geometric objects of every shape and color. When you’re used to interacting with squares, circles, hexagons and rhombuses, designs that incorporate the same elements draw you.
Depending on your target audience, each shape can have a unique meaning. Using the correct elements at the perfect time can take your designs up a notch and draw users in by tapping into their emotions. When the text matches the mood of the shapes, your design will have a powerful impact.
What Are Geometric Shapes in Design?
Shapes combine to create a visual influence that taps into user emotions. They can guide users to a specific area of the page, provoke emotion or reinforce a brand’s image. When you understand how influential shapes are, you can use them more effectively to move site visitors through the buyer’s journey.
According to recent tracking, there are around 1.1 billion websites globally, around 83% of which are inactive at any time. Still, with 250,000 new ones created daily, you’re competing against a lot of activity to grab the attention of a narrow audience. When the message, graphics and layout match, you have a better chance of keeping visitors on your site long enough to convert them.
Though you can also choose abstract or organic shapes, geometric ones are familiar because we learned them in preschool. Designers should master the different geometric shapes and understand their meanings before creating asymmetrical and other abstract designs. Some of the simplest shapes are the best to use in projects.
Knowing the psychology of shapes can add layers to your design and turn it into a captivating story. You see the following shapes all the time — squares and rectangles when you watch television, pick up your smartphone or heat food in a microwave. Plates, bowls and drinkware are circles. You can find triangles in floor tile patterns, your home’s roof and a sandwich cut diagonally.
Everywhere you look, you’ll see geometric shapes. Here are some general guidelines for the emotions you’ll tap into with the most common ones.

Get 300+ Fonts for FREE
Enter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
Squares and Rectangles
Squares and rectangles are highly predictable, providing a sense of order and conformity. Homes are usually rectangular, so tapping into this shape works well for real estate firms or construction companies.
If you know you want to use geometric shapes, like squares, understanding how they relate to other trends can give your design some consistency. For example, I was curious about the differences between Art Deco from the 1920s and Art Nouveau from the late 1800s and how I might tie them to my use of geometric shapes in my next design.
The two styles are distinct. Art Nouveau embraces nature and organic shapes instead of straight lines. You might see a square, but it will look more like a sketch than a box with hard angles. Combining geometric shapes with an artistic style gives your project personality and makes it stand out from other designs.

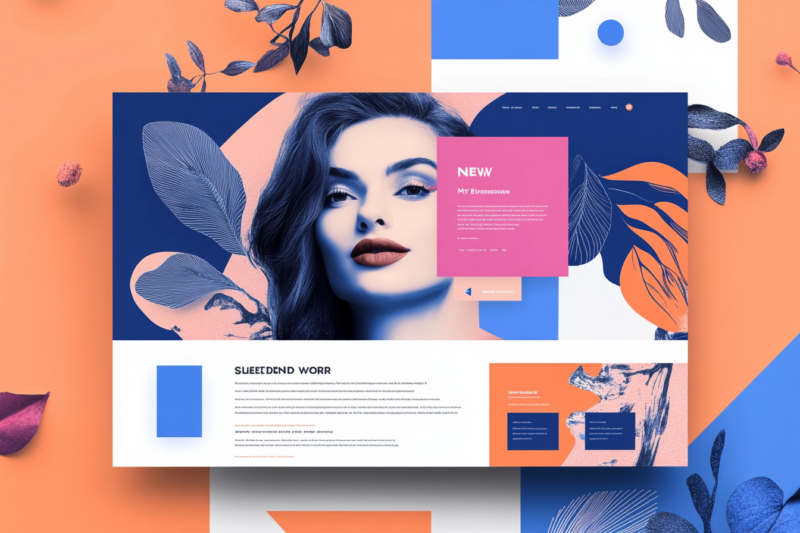
- Source: https://lynnandtonic.com
Lynn Fisher’s website uses bold colors and hard lines for a modern edge. Using shapes to introduce everyday products adds to the design’s overall vibe. Fisher limited her colors to lime green and royal blue. The combination is complementary and sets a tone of excitement.
Circles
Some logos are rectangles or squares, but many more feature circles that keep the brand elements in a contained space. Circles offer a sense of completion because they are neverending. They can represent the bright warmth of the sun and set a happy mood or the dark side of the moon for melancholy.
When I started designing logos, I stuck to circles because they are universal across industries. While it’s good to branch out into other shapes, a circle creates a flow that might be perfect for some designs. Combine circles with different shapes and make something more impactful than a circle or square alone.

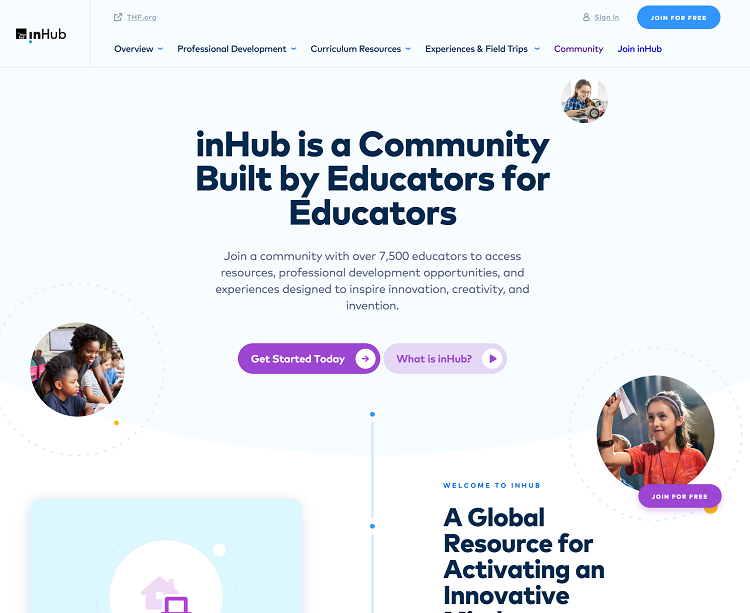
- Source: https://inhub.thehenryford.org
Check out the inHub website to see how circles work in a design. The minimalistic page has circular images to add visual interest and draw the eye to each section. The designer also added capsules or long ovals as calls to action to encourage interaction. The overall effect is an open, innovative, flowing page that smoothly moves visitors from the top to the bottom.
You can use geometric shapes in subtler ways, too. I love Disney and admire their unparalleled branding. Think about the mouse ears you see in many of their ads and parks. Circles make up the images. The company has even carried the theme into everything it does, inserting what fans call “hidden Mickeys” that theme park attendees can look for while there. Park designers might conceal three circles within a pattern on a concrete path, using familiar shapes to draw people in and create a happy atmosphere.
Triangles
Triangles can represent many different meanings. The triangle’s direction can impact the user’s perception of your brand. Many design experts feel that upward-pointing triangles represent stability and growth. A triangle with a downward point represents instability. To gain user trust, stick with a triangle with an upward or sideways point.
Do you want to learn how to use geometrics to push a narrative? Study examples of logos that use various angles and colors to set the tone for a brand. Think of your favorite logos and how they tap into emotions tied to your pain points.
Designers can also use triangles to point the way for the user, such as when they need to scroll or should click on a CTA button. An open third side on a triangle with a single line turns into a directional cue. Your design can be a graphic or something within another image, such as a person pointing with two open fingers in a triangle shape or a picture of a triangle in a photo. Subtle cues often work best to clarify where the user should go next without seeming manipulative.

- Source: https://www.piboco.com/en/about
Piboca’s website design uses geometric shapes in an interesting way. Note the unique angles of some of the accents on the page. A triangle points to the company’s logo and reinforces the brand image. The upward point also adds hope and thoughts of looking up to the design.
Tips to Incorporate Shapes in Your Designs
Understanding the meaning of shapes and how they can guide users to feel an emotion or move through a design gives you a solid foundation for your next design project. We were all children once. You know what shapes mean to you and how you interact with them throughout the day.
However, applying them strategically to designs requires more planning and attention to detail. Here are some tips to maximize your next design.
1. Combine Shapes and Colors
Colors have different psychological impacts, and people equate some hues with particular meanings. For example, one person may dislike black because it reminds them of funerals and mourning, while others see the color as elegant and sophisticated.
Typically, red stimulates excitement and blue brings feelings of relaxation and calm. Combining a shape plus a particular shade can drive home your message without any text.
2. Tap Into the Power of Patterns
Patterns show users they can expect consistency from you. Repeating geographic shapes in a set order throughout your design can build confidence through predictability.
One study revealed a significant discrepancy between companies and their customers — 90% of business leaders said they believe people trust them, though only 30% of consumers do. Anything you can add to your design that creates a relationship with people can help.
3. Blend Shapes Into Other Elements
I don’t just plop a few triangles on the page when incorporating geometric shapes into a web or poster design. I look for the natural flow of the typography and other images and see where the angles fall.
Once you have an idea of the natural geometric shapes, adding some layers on top or extending a pattern is much easier. Step back from your screen to gain a new perspective on your design before working on incorporating shapes.
4. Worry More About Aesthetics
Though geometric shapes can enhance your design, add them only if they add an emotional element or a directional cue. It’s best to keep designs simple and avoid unnecessary clutter. Sometimes shapes pack a punch, but you may be better off leaving things plain.
Knowing what works best for your client lets you choose what to add and when. You can also play around with transparency and fade shapes into the background through creative layering techniques in your favorite graphic design program.
Creating High-Impact Visuals
Bold shapes and colors can draw interest when designing logos, posts, billboards and websites. No matter where you implement your knowledge of how different ones impact users, you’ll resonate with your audience. Start adding shapes to your designs today and see their impact.