In this article:
- AI-Driven Evolution
- Human Touch Revolution
- Visual Styles
- Color & Texture
- Layout & Structure
- Typography Trends
- Interactive Elements
- Trend 8: Cultural Influences
- Content & Storytelling
- Emerging Techniques
- The Future of Design: Where Do We Go From Here?
The design world is experiencing a fascinating identity crisis.
On one side, AI tools are revolutionizing how we create, pushing the boundaries of what’s possible in digital design. The tech is evolving so rapidly that many of last year’s “wow” moments already feel outdated. But here’s where it gets interesting: alongside this AI revolution, we’re seeing an equally powerful counter-movement celebrating human imperfection and craft.
This tension between digital precision and human touch isn’t just creating new trends – it’s fundamentally reshaping how we think about design. And 2025 is shaping up to be the year these forces collide in remarkable ways.
After diving deep into industry insights, analyzing countless designs, and speaking with leading creatives, I’ve compiled what might be the most comprehensive look at where graphic design is headed. From AI-generated artworks to handcrafted illustrations, from neo-brutalism to digital craft, these are the trends that will define visual communication in 2025.
But before we dive in, a quick note: trends should inspire, not restrict. Think of this list as a toolbox – pick what resonates with your brand and leave what doesn’t. The best designs often come from knowing the rules and then breaking them creatively.
Ready to explore what’s next in graphic design? Let’s jump in.
AI-Driven Evolution
If 2024 was the year we experimented with AI, 2025 is the year we master it.

Get 300+ Fonts for FREE
Enter your email to download our 100% free "Font Lover's Bundle". For commercial & personal use. No royalties. No fees. No attribution. 100% free to use anywhere.
The conversation has shifted from “Should we use AI?” to “How can we use AI more effectively?”
What’s particularly fascinating is how the technology has matured from a mere ideation tool to something that’s actively shaping final outputs and pushing creative boundaries in ways we never expected.
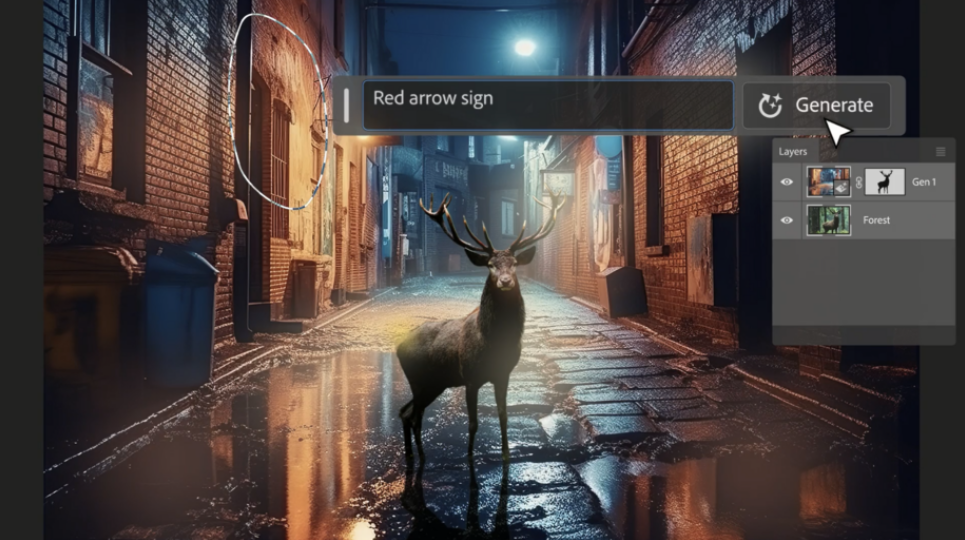
1. AI in Final Output
We’re witnessing a significant shift in how AI is used in design workflows.
While last year saw designers primarily using AI for brainstorming and rough drafts, 2025 marks the emergence of AI-generated elements in final, client-facing work.
This isn’t about replacing designers – it’s about expanding their capabilities.

The most sophisticated design firms are now seamlessly integrating AI-generated elements into production-ready designs, with tools that understand and maintain brand consistency across multiple assets.
The result is a fascinating hybrid of human creativity and machine precision that’s setting new standards for what’s possible in design.
2. Generative Design Tools
Generative design tools have evolved beyond simple pattern creation into sophisticated systems that can understand and apply design principles.
These tools are now capable of generating entire design systems while maintaining brand coherence.

What makes this particularly exciting is how these tools learn and adapt. They observe designer preferences, analyze past projects, and develop an understanding of brand aesthetics that grows more nuanced over time.
The output isn’t just technically proficient – it’s starting to show signs of genuine creative intelligence.
3. AI-Enhanced Typography
Typography is experiencing a revolution thanks to AI, and it’s far more profound than simple font selection.
We’re seeing the emergence of smart font systems that can adapt and respond to their context, creating more dynamic and readable designs across different platforms and devices.

The real magic happens in real-time, as these systems adjust kerning, spacing, and even letter forms based on everything from screen size to reading distance.
It’s typography that lives and breathes with its environment.
4. Algorithmic Patterns
The rise of algorithmic pattern generation is pushing the boundaries of what’s possible in background design and texture creation.
Forget everything you know about repeating patterns – these are complex, mathematically-generated designs that create unique variations while maintaining visual coherence.
The most impressive applications respond to user interaction, creating dynamic backgrounds that feel alive.
Some designers are even experimenting with data-driven patterns that visualize real-time information through subtle variations in texture and movement.
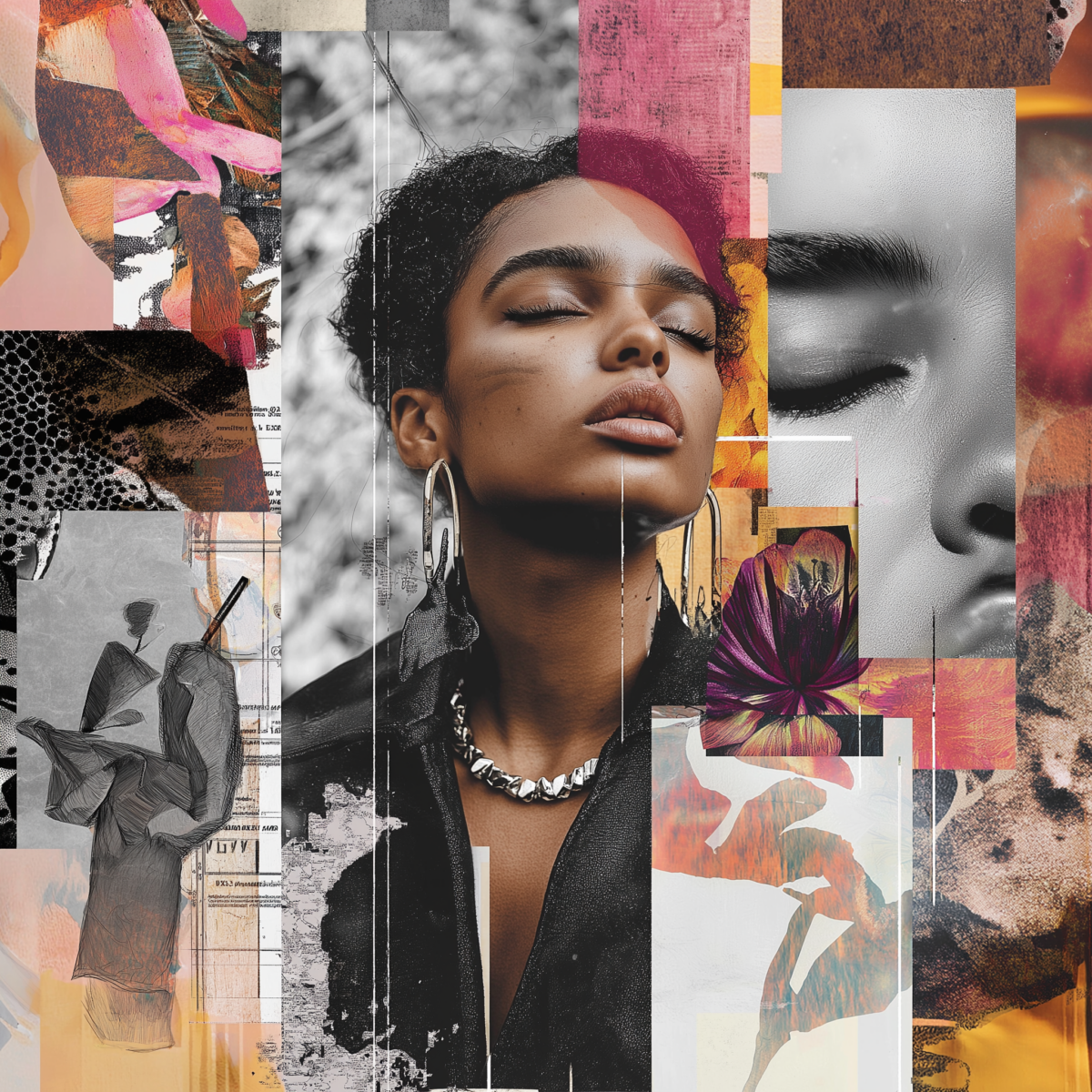
5. AI Surrealism
Perhaps the most exciting development in AI design is the emergence of what’s being called “AI Surrealism” – a new aesthetic that combines the dreamlike quality of traditional surrealism with AI’s unique ability to blend and morph concepts.
These designs create impossible but somehow believable compositions, with hyperrealistic details in fantastical scenarios.
Fashion brands are using it to create campaign imagery that stops viewers in their tracks, while tech companies are finding ways to visualize complex data through dreamlike imagery that makes the abstract tangible.

It’s more than just an artistic movement – it’s becoming a powerful tool for visual storytelling that connects with audiences on an emotional level.
This evolution in AI-driven design isn’t just changing how we create – it’s fundamentally altering what we think is possible in design.
As we move through 2025, the line between human and machine creativity continues to blur, creating opportunities for designers who are ready to embrace these new tools while maintaining their unique creative vision.
Human Touch Revolution
As AI tools become more sophisticated, we’re seeing a fascinating counter-movement emerge.
Designers are increasingly embracing imperfection, seeking ways to inject unmistakably human elements into their work.
It’s not just about resisting technology – it’s about finding the sweet spot where digital precision and human warmth coexist.
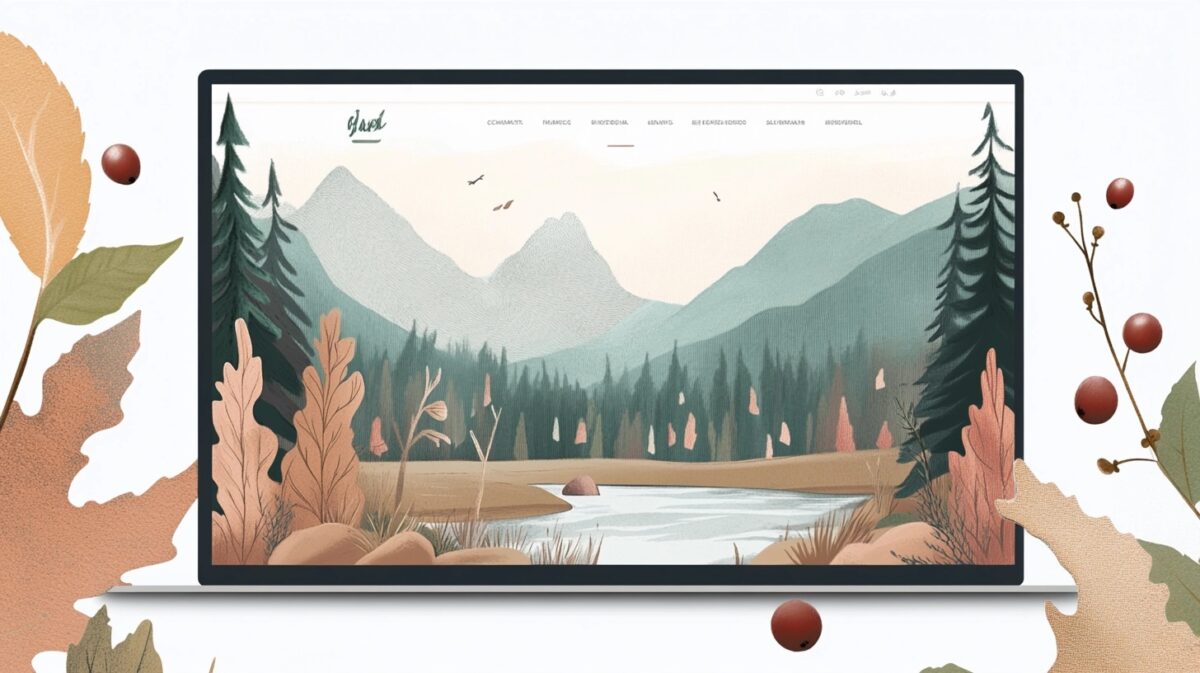
6. Handcrafted Elements
There’s been a dramatic surge in designs that showcase the artist’s hand.
Hand-drawn illustrations, sketchy lines, and painted textures are making their way into everything from corporate branding to digital interfaces.
What makes this trend particularly interesting is how designers are combining these handcrafted elements with digital tools.

A website might feature pristine typography alongside loose, expressive illustrations. A brand identity might pair precise vector logos with hand-painted patterns.
It’s this tension between the digital and the handmade that gives these designs their distinctive energy.
7. Analog Influences
The digital world is taking cues from physical art-making processes in unexpected ways.
We’re seeing designs that mimic letterpress impressions, risograph printing effects, and even the happy accidents of traditional printmaking.

Texture is becoming a crucial element, with designers deliberately incorporating paper grain, ink bleeds, and subtle misalignments into their work.
These analog influences aren’t just nostalgic – they’re adding depth and character to digital designs that might otherwise feel too pristine.
8. Experimental Typography
Typography is breaking free from the constraints of digital perfection.
Designers are creating custom letterforms that embrace quirks and irregularities, often drawing inspiration from hand-lettering and calligraphy.

Even when working with digital fonts, there’s a movement toward more expressive, fluid layouts that feel less rigid and computer-generated.
The result is typography that feels alive, with a personality that can’t be replicated by algorithms.
9. Etches & Imprints
This trend celebrates the physicality of design in a digital world.
Designers are incorporating textures and effects that mimic real-world materials and processes – think embossing, debossing, and various surface treatments.
What’s fascinating is how these effects are being translated into digital experiences.
Websites and apps are using subtle shadows and textures to create an almost tactile sense of depth and materiality.
It’s about bringing the richness of physical design into the digital realm.
10. Craft Renaissance
Traditional craft techniques are finding new life in contemporary design.
From woodcut-inspired illustrations to ceramic-like textures, designers are drawing inspiration from centuries-old crafting traditions.
This renaissance isn’t just about aesthetics – it’s about bringing the mindset of craftsmanship to digital design.

We’re seeing more attention to detail, more considered choices, and a greater emphasis on the process behind the work.
What makes this trend particularly powerful is its ability to make digital designs feel more authentic and considered.
Together, these human-centric trends remind us that great design isn’t just about technical perfection – it’s about creating work that resonates on a human level.
As we move deeper into the digital age, these touches of humanity might be more important than ever.
Visual Styles
If there’s one thing that defines design in 2025, it’s the fearless mixing of contrasting styles.
We’re seeing designers combine elements from different eras, movements, and aesthetics to create something entirely new.
It’s an exciting time when nothing is off-limits, and everything is ripe for reinterpretation.
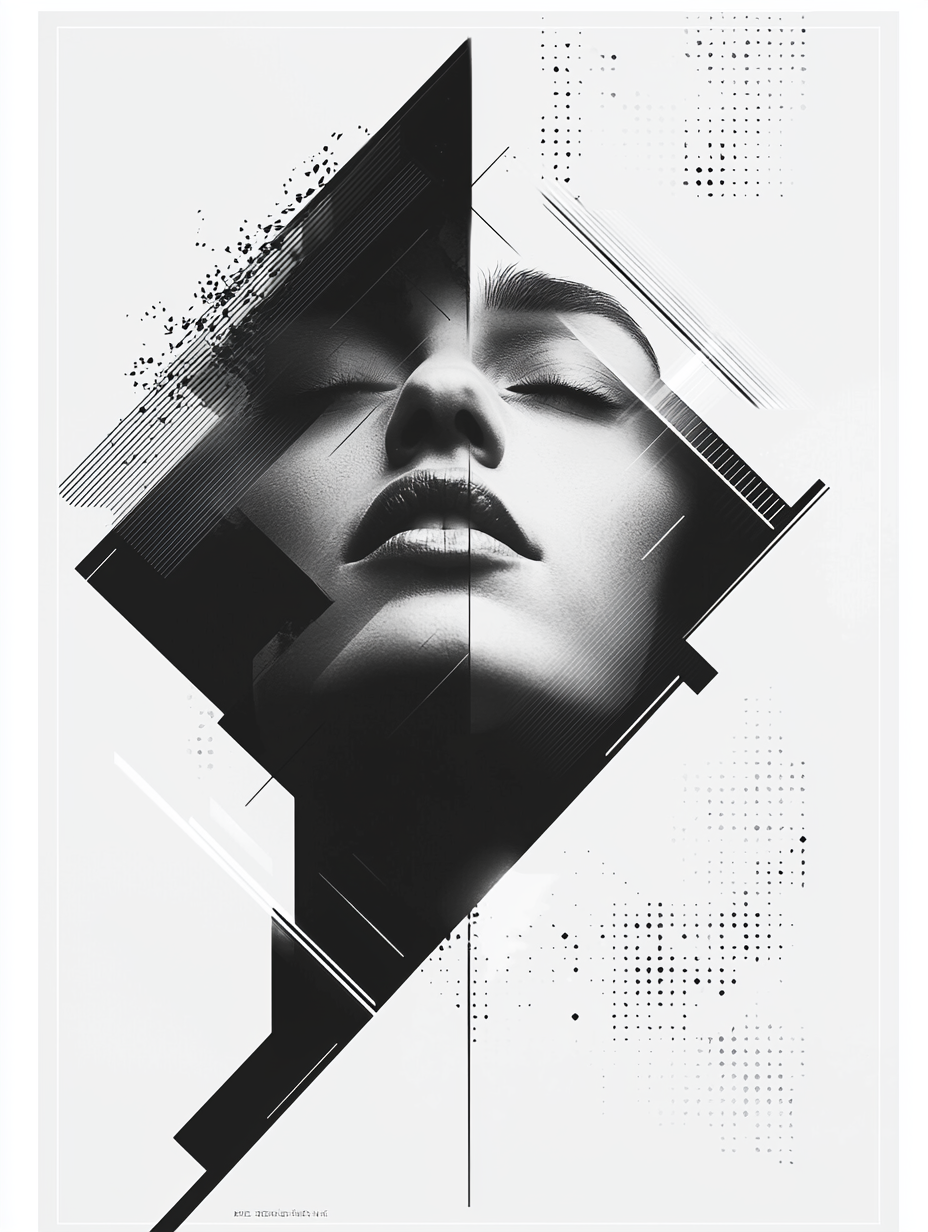
11. Neo-Brutalism
Neo-brutalism isn’t just surviving – it’s evolving into something more sophisticated.
The raw, unpolished aesthetic we saw in previous years has matured into a more intentional style that balances chaos with purpose.

Designers are breaking traditional grid systems and typography rules, but doing so with a clearer understanding of why and how.
The result is work that feels rebellious yet considered, messy yet masterful.
12. Retro-Futurism
This style blends nostalgic elements with cutting-edge design techniques to create something timelessly fresh.
Think 1980s sci-fi aesthetics reimagined through a contemporary lens.

Designers are pulling from vintage tech imagery, classic sci-fi illustrations, and retro color palettes, then giving them new life with modern tools.
The best examples of this trend manage to feel both familiar and forward-looking at the same time.
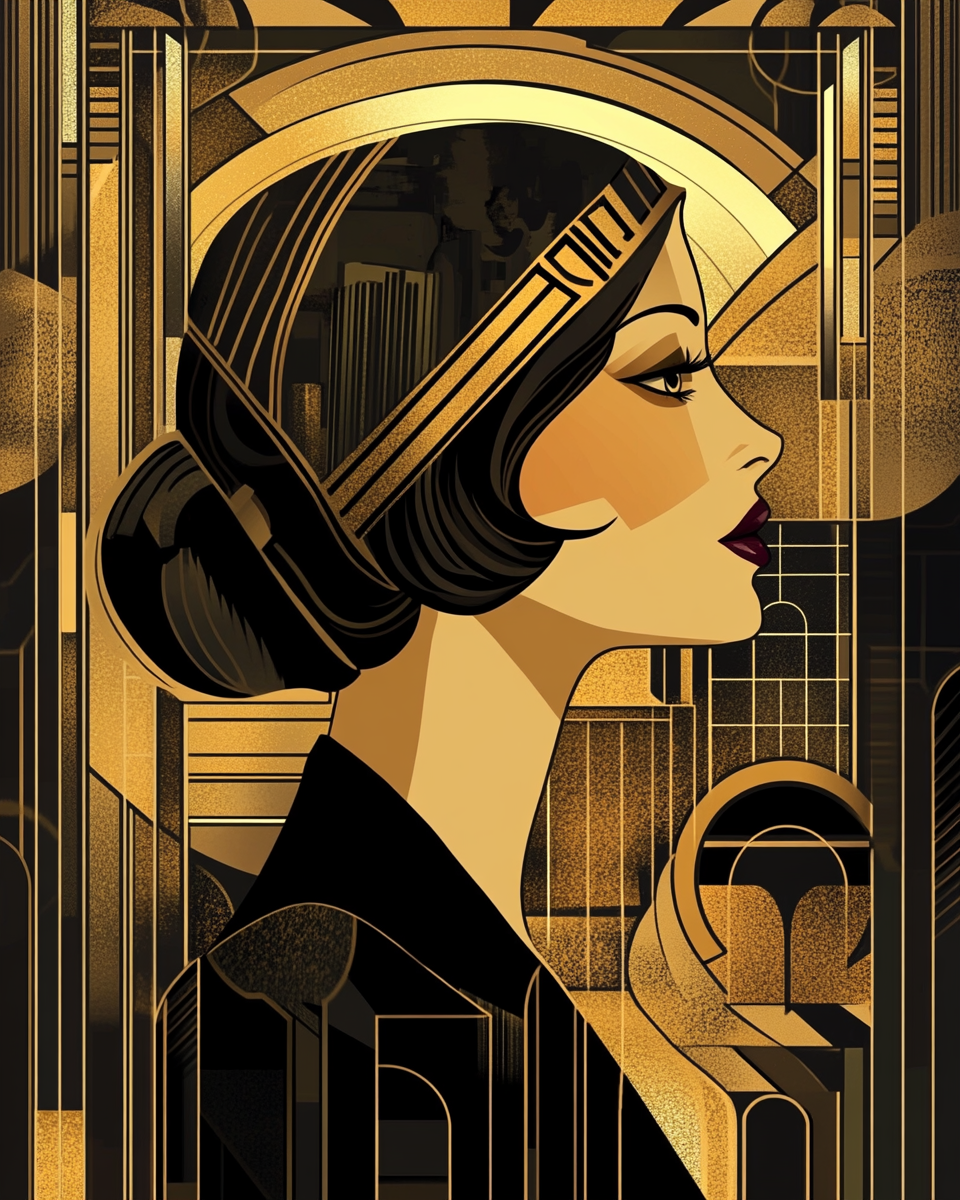
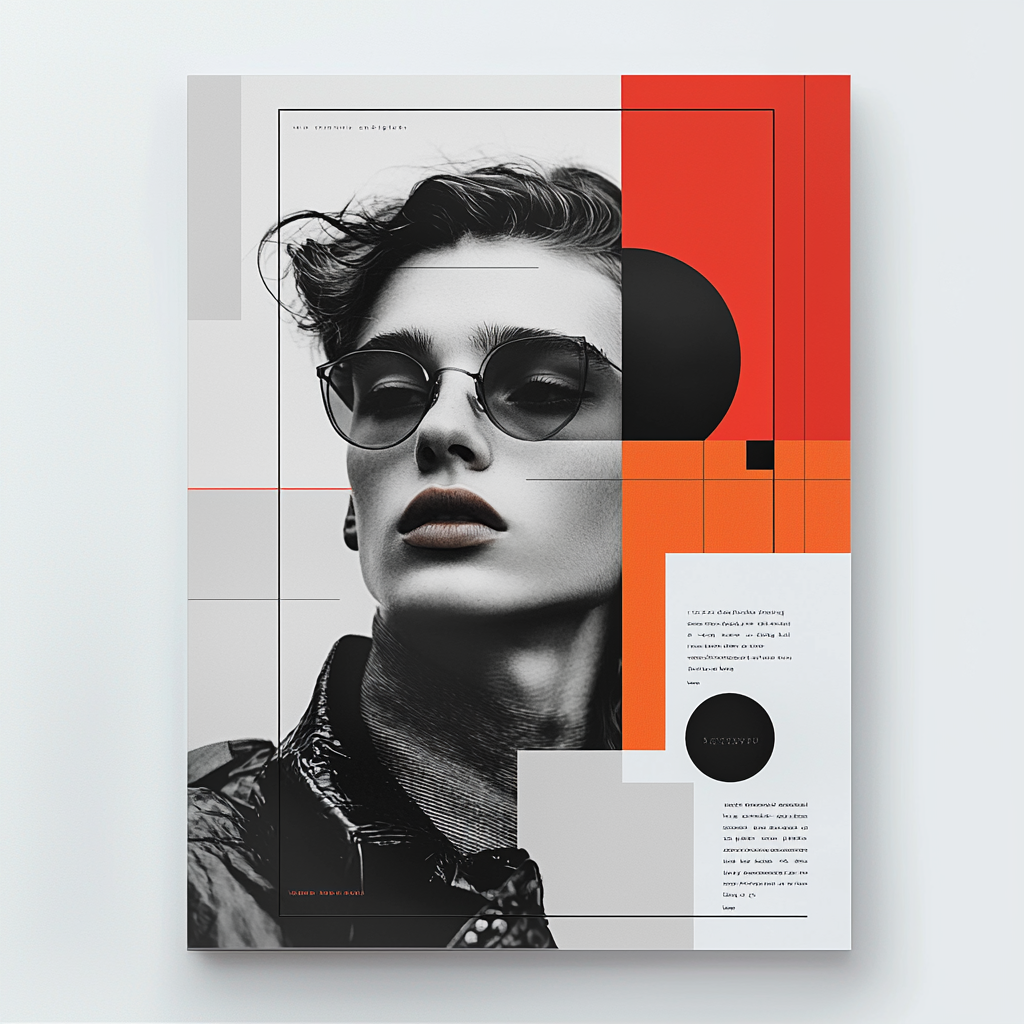
13. Art Deco Revival
Art Deco is making a stunning comeback, but not in the way you might expect.
Today’s interpretation combines the luxury and geometry of classic Art Deco with contemporary minimalism and digital techniques.

The result is a style that feels both opulent and approachable.
Metallic accents, bold geometric patterns, and symmetrical layouts are being reinvented for the digital age.
14. Minimalist Maximalism
This seemingly contradictory trend is all about creating impact through careful chaos.
It combines the clean foundations of minimalism with bold, maximalist elements that demand attention.
Think simple layouts punctuated by unexpected bursts of color, pattern, or typography.
The key is knowing exactly when to hold back and when to go all out.
15. Bold Minimalism
Minimalism isn’t going anywhere, but it’s getting an attitude adjustment.
Gone are the days of quiet, understated designs that whisper for attention.
Today’s minimalism makes a statement through oversized typography, dramatic white space, and high-contrast color choices.
It’s proof that sometimes less really can be more – as long as that “less” is bold enough to command attention.
• • •
What makes these visual styles particularly interesting is how they’re being mixed and matched.
Designers aren’t feeling constrained to work within just one aesthetic – they’re sampling from multiple styles to create unique visual languages that serve their specific needs.
It’s a reminder that in 2026, the best design rules are the ones you write yourself.
Color & Texture
Color and texture have always been fundamental to great design, but 2025 is pushing these elements into bold new territory.
We’re seeing designers break traditional color rules while experimenting with textures that blur the line between digital and physical.
It’s a playground of possibilities that’s redefining how we think about surface and depth in design.
16. Gradient Depth
Gradients are evolving beyond simple color transitions into sophisticated tools for creating depth and dimension.
Designers are using complex color blends to create the illusion of light, shadow, and atmosphere in digital spaces.

These aren’t your standard rainbow gradients – they’re carefully crafted color transitions that can transform flat designs into rich, layered experiences.
The most innovative uses combine multiple gradients with varying opacity levels to create almost holographic effects.
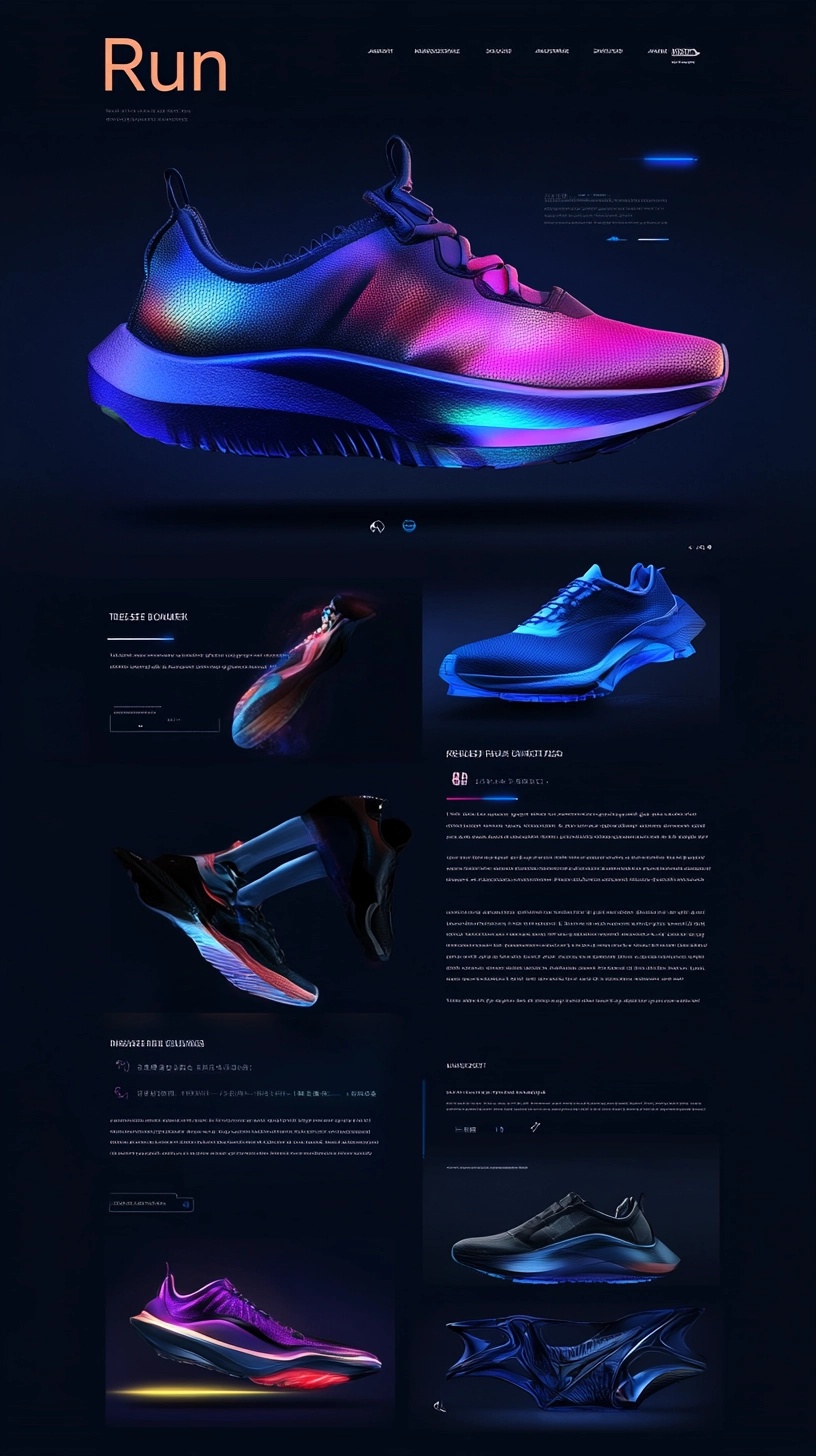
17. Dark Mode with Neon
Dark mode is getting an electric upgrade.
Designers are pairing deep, rich backgrounds with vibrant neon accents that seem to glow right off the screen.

This high-contrast approach isn’t just about aesthetics – it’s creating new ways to guide user attention and highlight key information.
The key is using these bright elements strategically, letting them punctuate the darkness rather than overwhelm it.
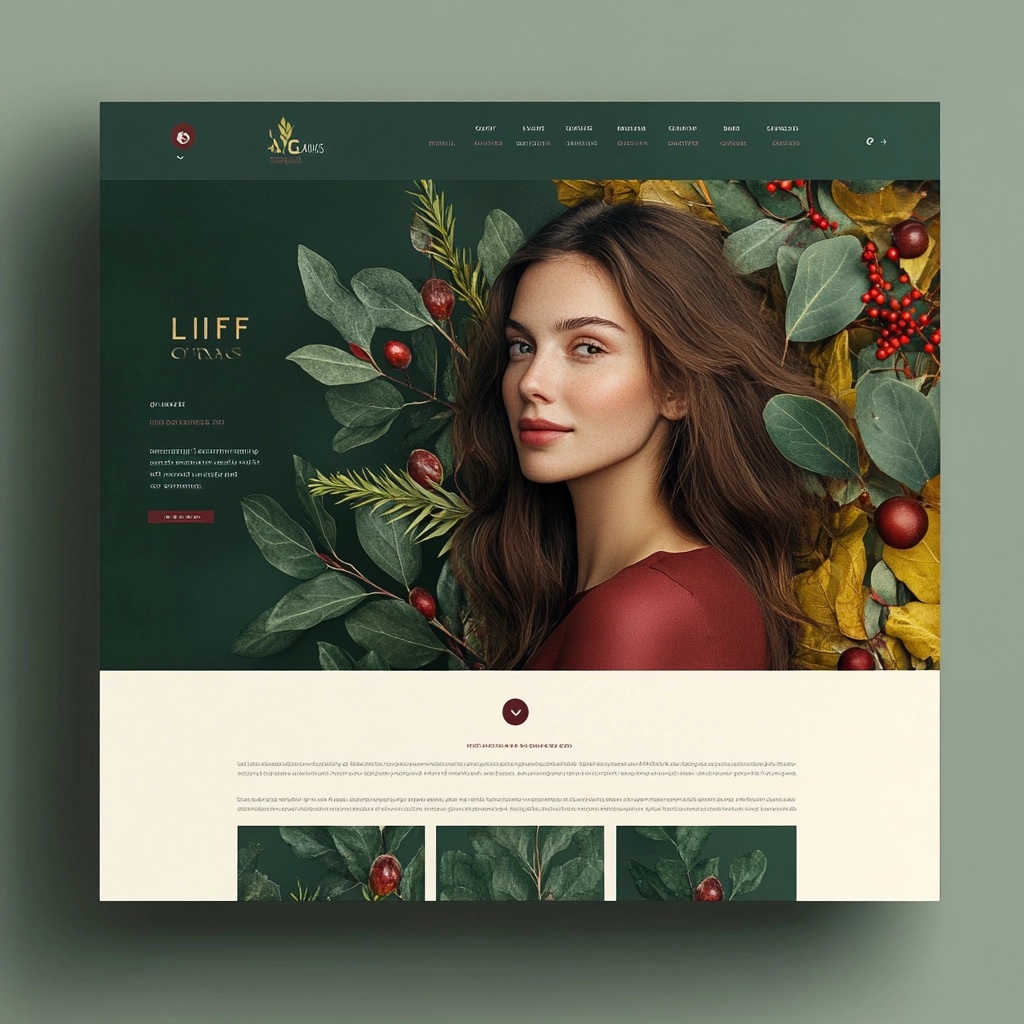
18. New Naturalism
There’s a growing movement toward color palettes and textures inspired by the natural world.
But this isn’t about simply mimicking nature – it’s about capturing its essence in digital form.

Earthy tones are being paired with unexpected pops of color that mirror the surprising combinations found in nature.
Textures are becoming more organic, with designers creating digital surfaces that feel like they could have been shaped by wind or water.
19. Grainy Textures
Film grain is making a major comeback, but not just as a nostalgic effect.
Designers are using grain to add depth, warmth, and tactility to digital designs.

This subtle texture can transform sterile digital spaces into something that feels more organic and lived-in.
The best uses of grain are so subtle you might not notice them consciously, but you’d miss them if they were gone.
20. Heatmapping Effects
Thermal imaging aesthetics are inspiring a whole new approach to color and gradient design.
These color patterns, reminiscent of infrared cameras, are being used to create striking visual hierarchies and draw attention to key areas.
What’s particularly interesting is how this scientific aesthetic is being applied to everything from data visualization to abstract art.
![]()
It’s technical yet emotional, precise yet artistic.
Together, these color and texture trends show how digital design is becoming more nuanced and sophisticated.
They’re helping create digital spaces that don’t just look good – they feel good too.
Layout & Structure
The rules of layout are being completely rewritten in 2025.
Designers are breaking free from traditional grid systems and exploring new ways to organize information and guide user experience.
It’s a rebellion against predictability that’s somehow creating more intuitive designs.
21. Adaptive Layouts
Static layouts are becoming a thing of the past.
Today’s designs shift and adapt based on user behavior, screen size, and even time of day.
These responsive designs go beyond simple mobile optimization – they’re creating truly fluid experiences that feel personalized for each user.
It’s like having a layout that breathes and moves with its audience.
22. Asymmetrical Balance
Perfect symmetry is giving way to more dynamic, off-center compositions.
Designers are creating balance through tension rather than mirror images.

These asymmetrical layouts feel more alive, more human, and often more engaging than their perfectly balanced counterparts.
The trick is knowing exactly how far you can push the imbalance before it topples.
23. Custom Shape Cropping
Images are breaking free from their rectangular prison.
Designers are using organic shapes, geometric forms, and custom masks to create more interesting ways of framing content.

These unconventional crops aren’t just decorative – they’re being used to direct attention and create more dynamic page flows.
The result is layouts that feel more sculptural than flat.
24. Grid Disruption
The grid isn’t dead – it’s just being challenged in exciting new ways.
Designers are starting with traditional grid systems, then strategically breaking them to create moments of visual interest.

Elements overlap, break boundaries, and ignore margins in ways that feel intentional rather than chaotic.
It’s organized rebellion at its finest.
25. Organic Layouts
Nature rarely moves in straight lines, and neither do these designs.
Curved section breaks, flowing content areas, and biomorphic shapes are creating more natural-feeling page structures.
These organic layouts often feel more intuitive to navigate, despite (or perhaps because of) their unconventional nature.
It’s as if the design is following the natural flow of human attention.
What makes these layout trends particularly exciting is how they’re changing the way we think about structure in design.
They prove that breaking rules can actually create better user experiences – as long as you break them thoughtfully.
The key is understanding the principles well enough to know when and how to bend them.
Typography Trends
Typography is having a moment. Or rather, several moments at once.
2025 is the year when type breaks free from conventional wisdom about what’s “proper” or “readable.”
We’re seeing an explosion of experimental approaches that somehow manage to push boundaries while still serving their core purpose.
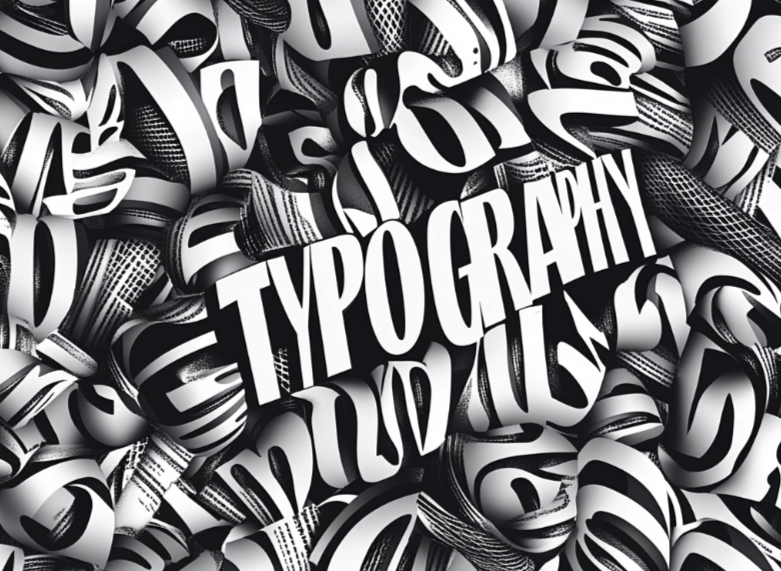
26. Creative Letter Typography
Letters aren’t just for reading anymore – they’re becoming art pieces in their own right.
Designers are treating individual characters as design elements, stretching, warping, and reimagining them in ways that blur the line between text and image.

Some of the most interesting examples use letters to create abstract patterns that only reveal their message when you look closer—like the Robinhood logo.
It’s communication and art wrapped into one.
27. Modern Gothic
Gothic typography is getting a contemporary makeover.
The ornate, blackletter styles of centuries past are being stripped down and rebuilt with modern sensibilities.

These new interpretations keep the drama of traditional Gothic type while feeling distinctly current.
It’s particularly interesting to see these styles showing up in unexpected places, like tech startups and fashion brands.
28. Bubble Typography
Typography is getting softer around the edges – literally.
Rounded, bubble-like letterforms are bringing a friendly, approachable feel to designs.

But don’t mistake soft for simple – these bubble typefaces often pack surprising sophistication in their curves.
The best examples find that sweet spot between playful and professional.
29. Display Fonts
Display fonts are going where no fonts have gone before.
We’re seeing typefaces that morph, split, and reconstruct themselves in ways that would have been impossible just a few years ago.
Variable font technology is pushing these experiments even further, allowing single fonts to shape-shift across infinite variations.
It’s opening up new possibilities for typography that responds to its context.
30. Variable Fonts
Variable fonts are finally coming into their own.
These shape-shifting typefaces can adapt their weight, width, and other attributes in real-time.
Designers are using this flexibility to create more dynamic, responsive typography that changes based on screen size, user interaction, or even data input.
It’s bringing an unprecedented level of flexibility to typographic design.

What’s most exciting about these typography trends is how they’re pushing the boundaries of readability and expression.
They’re proving that type can be both functional and experimental, readable and revolutionary.
The future of typography looks anything but boring.
Interactive Elements
Interactivity isn’t just a feature anymore – it’s becoming the core of how we experience design.
2025 is showing us that static designs are giving way to dynamic experiences that respond, react, and sometimes even anticipate user behavior.
It’s changing not just how designs look, but how they feel and function.
31. Motion Graphics
Motion is becoming more sophisticated and purposeful.
Gone are the days of animation for animation’s sake.

Today’s motion graphics are telling stories, guiding users, and creating emotional connections.
What’s particularly interesting is how subtle these animations have become – often so seamless you barely notice them, but you’d miss them if they were gone.
32. Micro-interactions
The smallest interactions are making the biggest impact.
Every button hover, scroll effect, and state change is being treated as an opportunity to delight users.

These tiny moments of interactivity add up to create experiences that feel more alive and responsive.
The key is making these interactions feel natural rather than forced.
33. Sound Design
Audio is no longer an afterthought in digital design.
Subtle sound effects are being carefully integrated to enhance user interactions.
We’re seeing the rise of sonic branding that extends a brand’s identity into the auditory realm.
The best examples use sound so naturally that it feels like an essential part of the experience rather than an add-on.
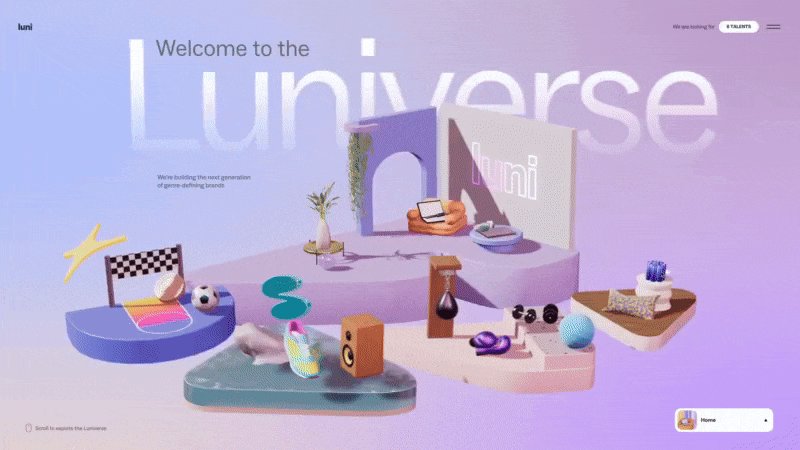
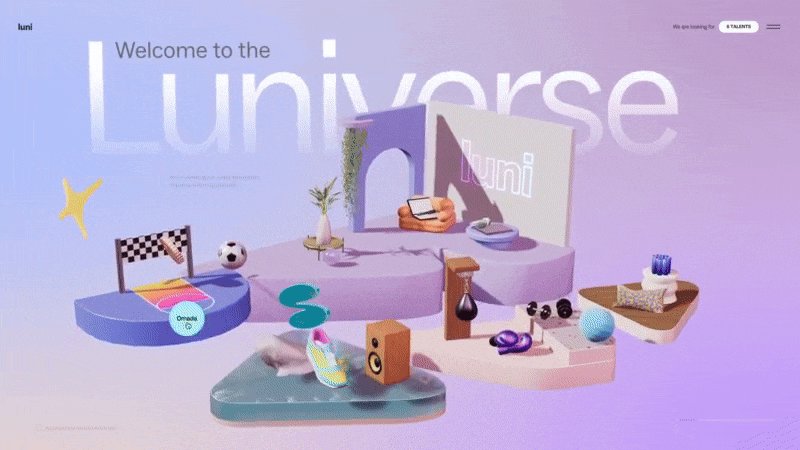
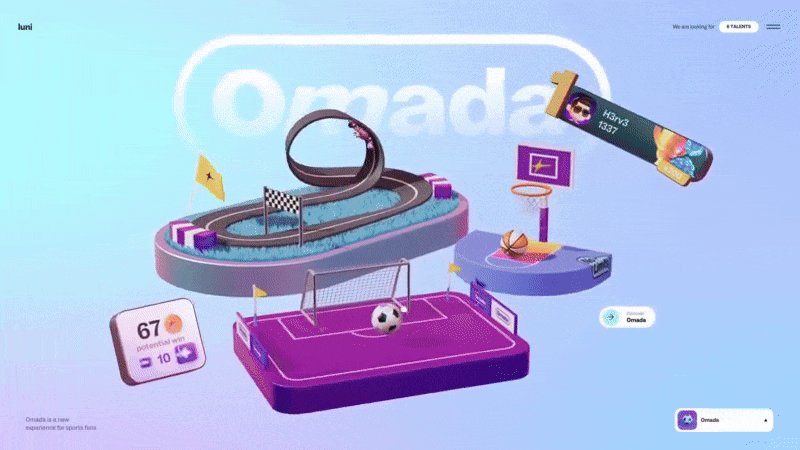
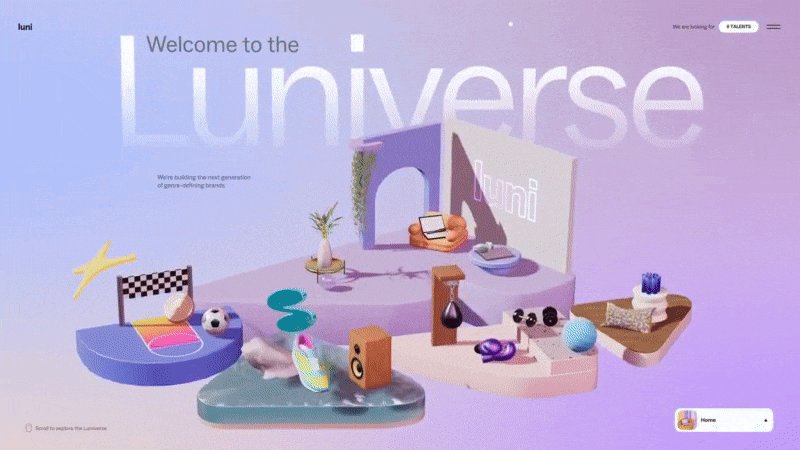
34. 3D Elements
3D design is breaking free from its technical constraints.
Designers are creating immersive experiences that blend 2D and 3D elements in creative ways.

What’s exciting is how these 3D elements respond to user interaction, creating a sense of physical presence in digital spaces.
It’s bringing a new dimension to web and app design – literally.
35. Augmented Reality
AR is finally finding its practical applications in everyday design.
From try-before-you-buy experiences to enhanced navigation systems, AR is solving real user needs.
The technology has matured beyond novelty to become a genuine tool for improving user experience.

The best AR implementations feel less like magic tricks and more like natural extensions of how we interact with digital content.
These interactive elements are fundamentally changing how we think about design.
They’re creating experiences that don’t just communicate – they converse.
It’s a shift from passive consumption to active participation that’s reshaping our entire approach to digital design.
Trend 8: Cultural Influences
Design in 2025 isn’t just about aesthetics – it’s about reflecting and shaping cultural values.
We’re seeing a fundamental shift in how designers approach representation, sustainability, and social responsibility.
These aren’t just trends – they’re becoming core principles of good design.
36. Inclusive Design
Inclusivity has moved beyond checkbox diversity to become a fundamental design principle.
Designers are creating work that genuinely reflects and serves diverse audiences.
This means considering everything from color contrast for visibility to cultural sensitivity in imagery.
The best inclusive designs don’t just accommodate different users – they celebrate diversity as a source of creative strength.
37. Sustainable Graphics
Environmental consciousness is reshaping how we approach digital design.
Designers are considering the carbon footprint of their digital products, from server load to energy-efficient color choices.

We’re seeing a rise in “digital minimalism” that isn’t just aesthetically pleasing – it’s environmentally responsible.
This trend is proving that sustainable design can be both beautiful and effective.
38. Health-Focused Design
Health and wellness are influencing design in unexpected ways.
From interfaces that encourage digital wellbeing to visuals that promote mental health awareness.
Color schemes and layouts are being chosen not just for their visual impact, but for their psychological effects.
It’s a holistic approach that considers the user’s complete wellbeing.
39. Y3K Aesthetics
The Y2K revival has evolved into something entirely new.
This isn’t just nostalgia – it’s a fresh interpretation of turn-of-the-millennium optimism through a contemporary lens.
![]()

Chrome effects, cyber-inspired typography, and futuristic color palettes are being reimagined for today’s technology.
It’s like looking at the future through the eyes of the past, but with modern sensibilities.
40. Cultural Fusion
Global design influences are mixing in increasingly sophisticated ways.
Designers are moving beyond surface-level appropriation to create thoughtful cultural dialogues through their work.
We’re seeing beautiful combinations of traditional motifs with contemporary design principles.
The result is work that feels both globally connected and locally rooted.
These cultural influences are doing more than just changing how designs look.
They’re changing how we think about design’s role in society.
It’s a reminder that the most powerful design trends aren’t just about aesthetics – they’re about making meaningful connections with real people.
Content & Storytelling
The way we tell stories through design is undergoing a dramatic transformation.
2025 is showing us that it’s not just about what we say – it’s about how we say it, when we say it, and who we’re saying it to.
Content and design are becoming more inseparable than ever.
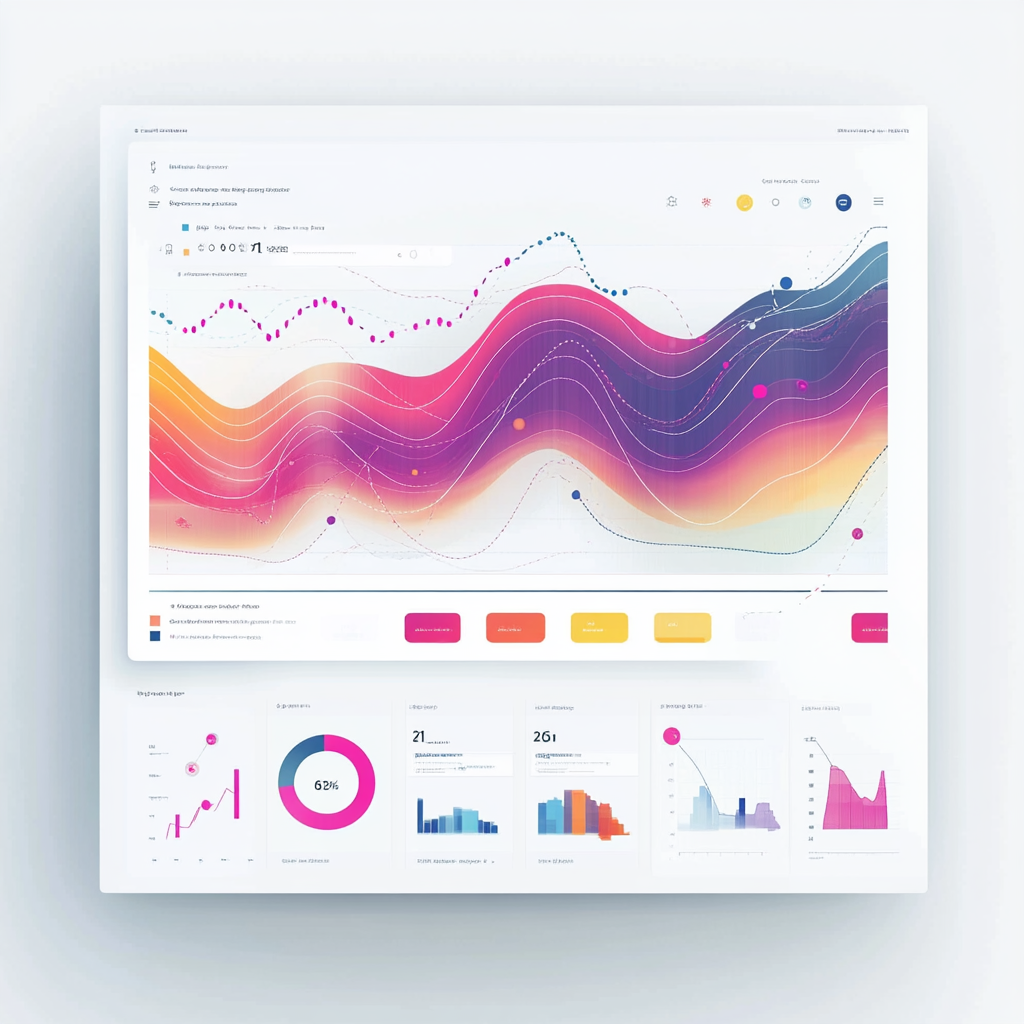
41. Data Visualization
Data visualization is evolving from simple charts into rich narrative experiences.
Designers are finding creative ways to make numbers tell compelling stories.

Real-time data is being transformed into living, breathing designs that update dynamically.
The best examples make complex information not just understandable, but actually engaging.
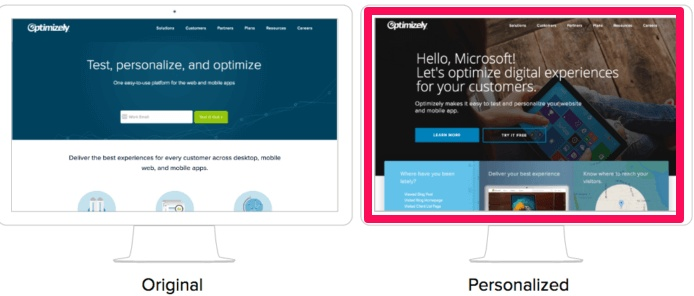
42. Personalization
Design is getting personal – really personal.
Content and layouts are adapting in real-time based on user behavior and preferences.

We’re seeing designs that feel like they were created specifically for each individual user.
The challenge is maintaining brand consistency while delivering these tailored experiences.
43. Storytelling Animation
Animation is becoming a core storytelling tool rather than just decoration.
Motion is being used to guide users through complex narratives and ideas.
These aren’t just cute animations – they’re carefully choreographed sequences that enhance understanding.
The best examples make complex ideas feel simple through clever use of motion.
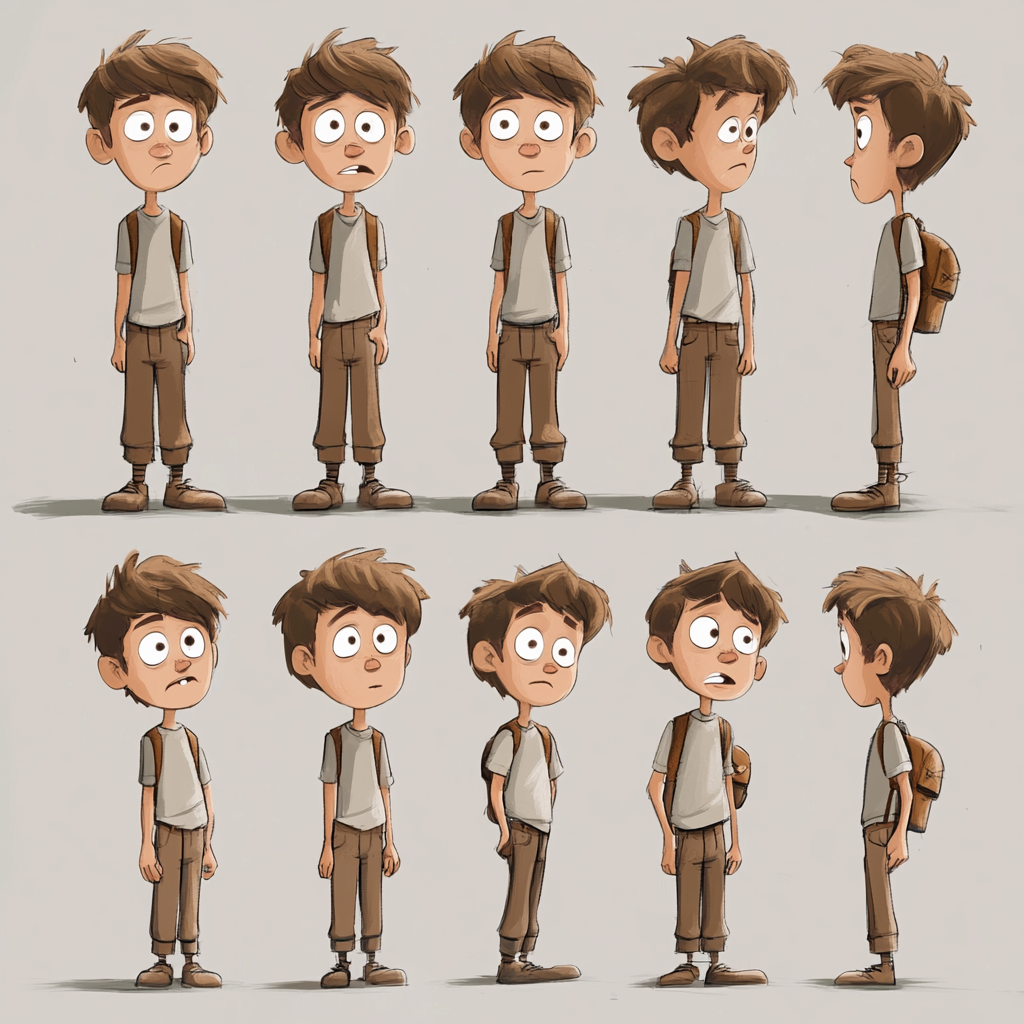
44. Emotion-Powered Characters
Character design is getting more nuanced and emotionally intelligent.
Brands are creating mascots and avatars that can express a wide range of emotions.



These characters are becoming more than just cute faces – they’re storytellers in their own right.
They’re helping brands build deeper emotional connections with their audiences.
45. Brand Narratives
Brand storytelling is becoming more sophisticated and multi-layered.
Companies are moving beyond simple mission statements to create rich narrative universes.
Design is being used to weave these stories across multiple touch-points and platforms.
The result is more immersive and meaningful brand experiences.
These content and storytelling trends reflect a deeper understanding of how people consume and connect with information.
They’re helping create experiences that don’t just communicate – they resonate.
It’s about making every design element work harder to tell a compelling story.
Emerging Techniques
As we round out our look at 2025’s design trends, let’s explore the cutting-edge techniques that are pushing the boundaries of what’s possible.
These aren’t just new tools or tricks – they’re whole new ways of thinking about design.
They represent the bleeding edge of our industry, where innovation happens.
46. Mixed Media
The lines between different design mediums are completely dissolving.
Designers are freely mixing photography, illustration, 3D elements, and typography in unprecedented ways.

Digital and traditional techniques are being combined to create hybrid aesthetics that feel entirely new.
It’s like watching different art forms have a conversation.
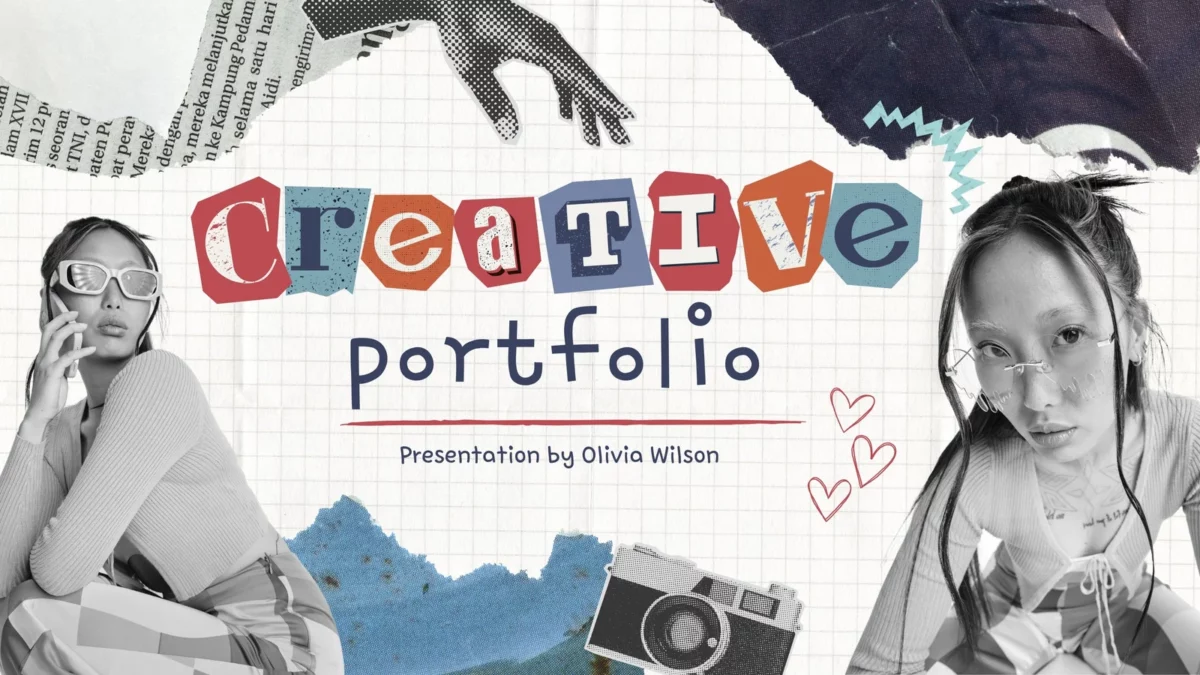
47. Scrapbooking Style
Digital design is embracing the charm of physical scrapbooks.
Layered elements, torn edges, and handwritten notes are being reimagined for the digital space.

This isn’t just nostalgia – it’s about bringing tactile warmth to digital experiences.
The result feels both familiar and fresh at the same time.
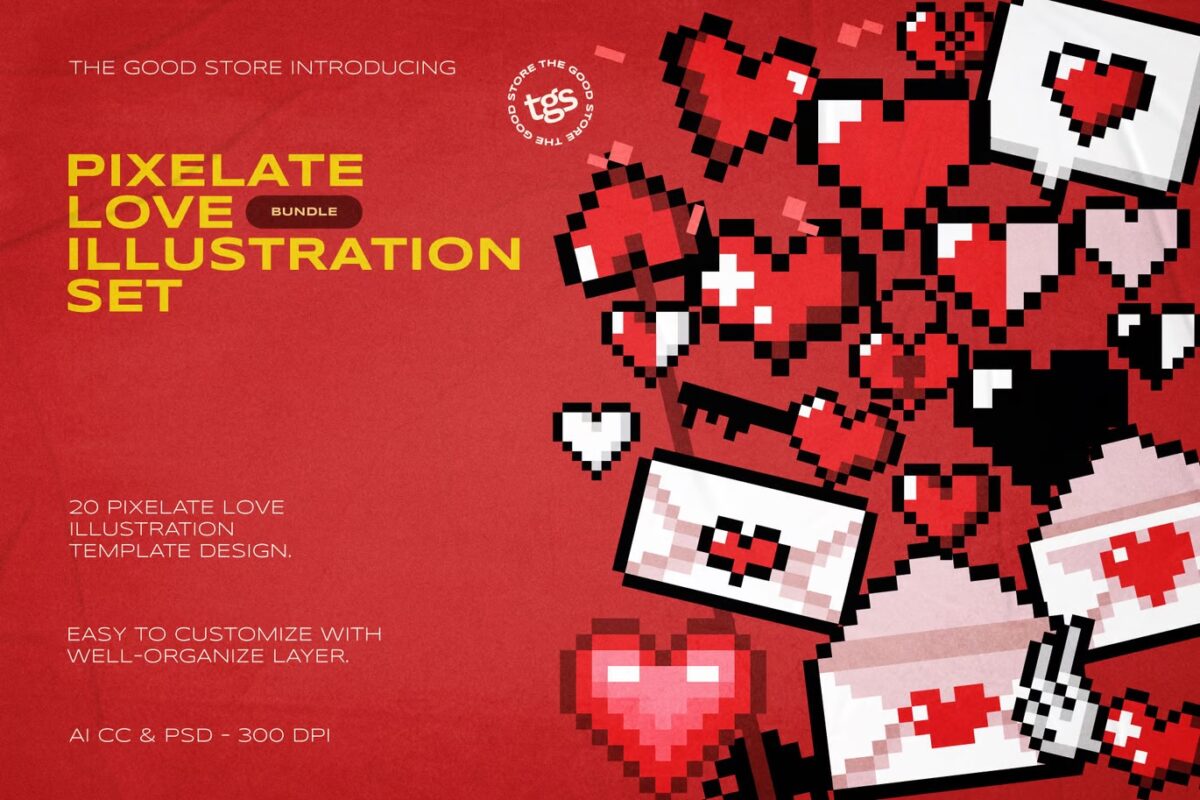
48. Pixelated Design
Pixel art is growing up.
What started as a retro gaming aesthetic is evolving into a sophisticated design language.

Designers are using pixelation deliberately, creating a unique tension between digital precision and intentional roughness.
It’s nostalgia with a modern twist.
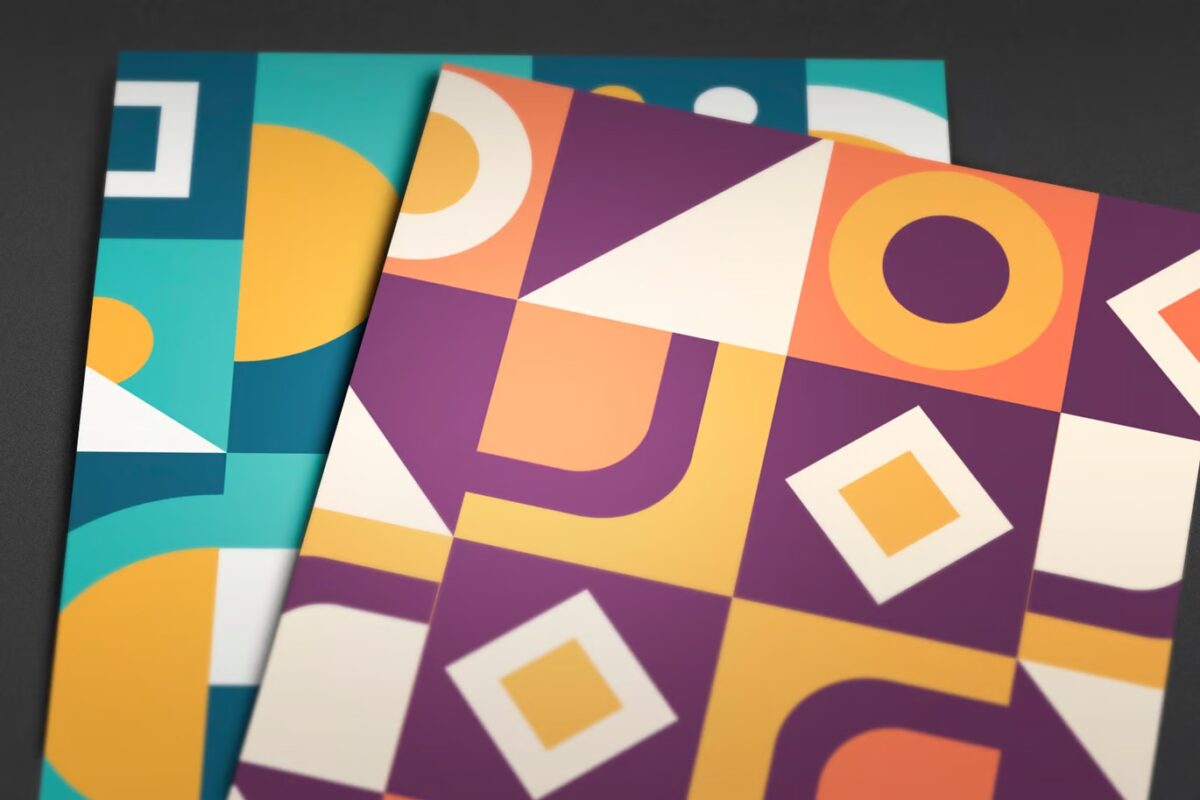
49. Geometric Patterns
Geometry is getting experimental.
Complex mathematical patterns are being used to create mesmerizing visual effects.

These aren’t your basic circles and squares – they’re intricate systems that create movement and depth.
The results can be hypnotic, drawing viewers in and holding their attention.
50. Retro Pixels
The 8-bit aesthetic is being reinvented for modern sensibilities.
Designers are combining low-fi pixel elements with high-end modern techniques.
This creates an interesting dialogue between digital past and present.

It’s proof that sometimes looking backward is the best way to move forward.
These emerging techniques show us that design innovation isn’t slowing down – it’s accelerating.
They remind us that there’s always room for new ideas, new approaches, and new ways of thinking about design.
As we look ahead, it’s exciting to imagine what other techniques might emerge to shape the future of our field.
The Future of Design: Where Do We Go From Here?
Looking at these 50 trends, one thing becomes crystal clear: design in 2025 is all about embracing contradictions.
We’re seeing AI-generated perfection alongside intentionally flawed human elements.
We’re watching minimalism dance with maximalism.
We’re witnessing digital precision make room for analog warmth.
But these aren’t really contradictions at all.
They’re signs of a maturing industry that’s learning to balance innovation with emotion, technology with humanity.
The most exciting part? These trends aren’t rules to follow – they’re opportunities to explore.
You don’t need to incorporate all of them, or even most of them, into your work.
Instead, think of them as tools in your creative arsenal, ready to be deployed when they serve your specific design goals.
The real trend for 2025 isn’t any single aesthetic or technique.
It’s the freedom to experiment, to combine different approaches, and to find your own voice amid all these possibilities.
As we move forward, the most successful designers won’t be those who follow trends blindly.
They’ll be the ones who understand these trends deeply enough to know when to use them, when to break them, and when to ignore them completely.
That’s what makes this such an exciting time to be a designer.
The possibilities have never been more diverse, the tools never more powerful, and the potential for innovation never greater.
Welcome to the future of design – it’s going to be an interesting ride.